腾讯云对象存储的《小程序直传实践》描述得不够直
副标题:对象存储《小程序直传实践》易用性优化
前言
我需要实现小程序上传文件到腾讯云的对象存储COS上,参考了官方教程小程序直传实践,文档宣称不依赖 SDK,用简单的代码,在小程序直传,实践下来对我来说还不够直。
本文这里整理了优化方案,面向小程序新老手友好,可以在30分钟内上手。相比原来可能需要3天上手。
官方教程链接:https://cloud.tencent.com/document/product/436/34929
问题
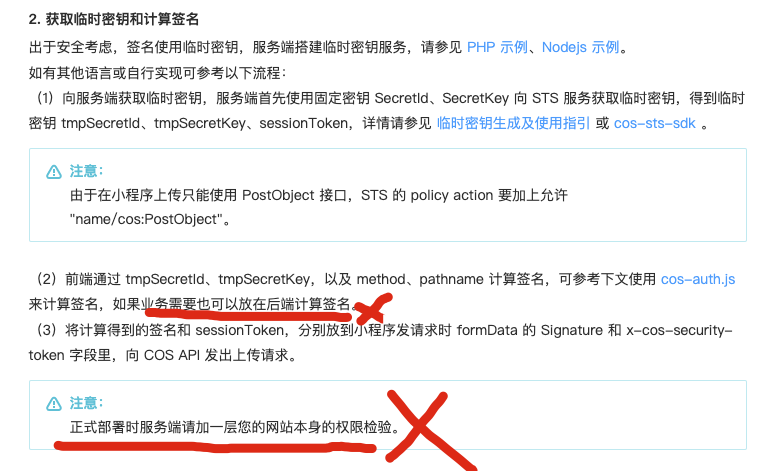
大部分步骤都相对明了,对于2. 获取临时密钥和计算签名我不太服,虽然整篇文章是以小程序为题,这里又是跳转方式,跳到很专业的临时密钥生成和计算签名。让人看得云里雾里,如果一个人只想写一个小程序,也没有所谓的服务器,那么这两步就可以拆开到小程序里,临时密钥生成可以在小程序自带的云函数实现,计算签名可以直接在小程序代码中实现,这样可以0服务器实现。
 |
|---|
| 有问题片段 |
通俗举例
用一个通俗的例子来讲这个现象,就好比一个待婚青年张三准备买车,有一个步骤是要考虑停车位。然后直接转到了停车位专家这里,专家开始普及停车有家用停车库、旋转式停车平台、地下停车库等多种,各自的优点缺点balabala一篇5千字的文章出来了。结果人家是农村的,房子都没有建更别说为车建一个车库了,门口大面积空地直接停,也不可能被贴罚单。相比搞对象存储的城里人并不明白搞小程序的农村人生态状态。
 |
|---|
| 农村停车 |
停车位,对张三本不是问题的问题,在这里却大讲一通,听得张三很迷茫。张三决定把自己总结的经验分享出来。
更直的方案
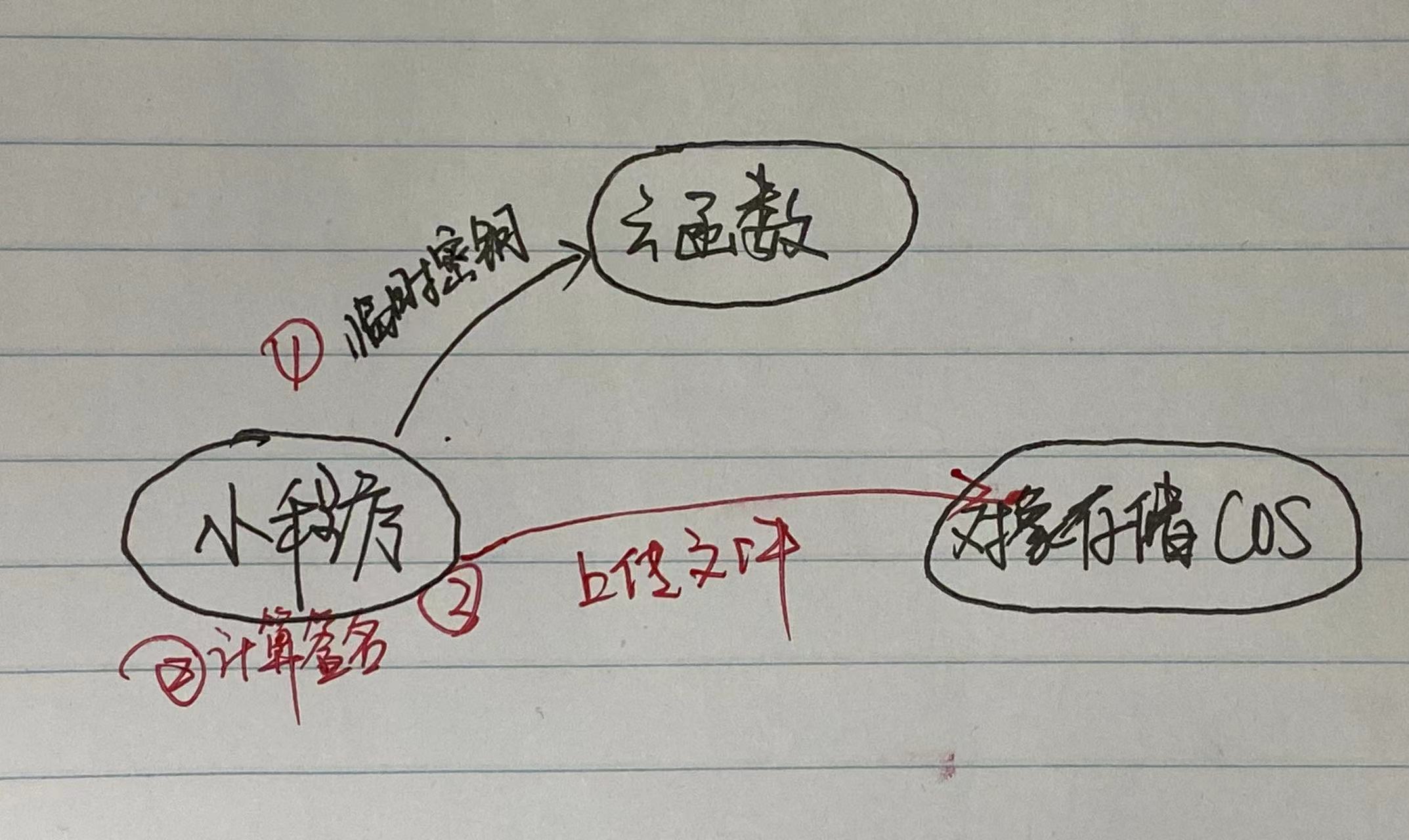
最终的架构图(最简),此方案有可以0服务器,0代码编程,直接demo来实现效果,直接在此基础上写你的应用即可。
 |
|---|
| 架构图 |
打开Demo
小程序demo已测通,源码地址:https://github.com/kangear/UploadToCos。
填写参数
在demo源码中添加如下参数即可跑通,这四个参数需要在腾讯云控制台获得。
| 参数 | 所属 | 位置 | 描述 |
|---|---|---|---|
| Bucket | COS | miniprogram/pages/index/index.js | 对象存储的Bucket参数,比如test-123456789 |
| Region | COS | miniprogram/pages/index/index.js | 对象存储的Region参数,比如ap-shanghai |
| Bucket | COS | cloudfunctions/sts/index.js | 对象存储的Bucket参数,比如test-123456789 |
| Region | COS | cloudfunctions/sts/index.js | 对象存储的Region参数,比如ap-shanghai |
| SecretId | CAM | cloudfunctions/sts/index.js | API密钥管理中的SecretId |
| SecretKey | CAM | cloudfunctions/sts/index.js | API密钥管理的SecretKey |
官网提醒其他配置别忘记配置,小程序后台要添加 域名白名单。
直接开用
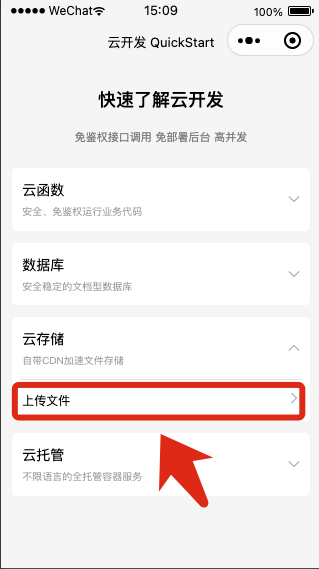
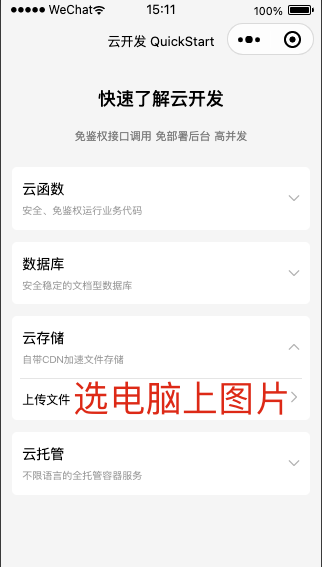
在小程序中选择文件就可以直接上传成功,在对象存储控制台就可以看到上传后的文件。
 |
 |
 |
|---|---|---|
| 第一步 | 第二步 | 第三步 |
不需要考虑的东西
采用此方案,文中的很多名词都不需要理会。
| 参数 | 描述 |
|---|---|
| tmpSecretId | 。。。 |
| tmpSecretKey | 。。。 |
| sessionToken | 。。。 |
| STS 服务 | 。。。 |